Crafting user-friendly interfaces requires an understanding of human psychology and behavior. Designers must navigate several psychological principles to ensure intuitive navigation and seamless interactions. Here are 5 UX laws for creating intuitive and easy-to-use interfaces:
Hick’s Law
- Principle: More options lead to confusion and longer task times.
- Application: Simplify design to avoid overwhelming users.
- Strategy:
- Conduct user research to identify the most frequently accessed options.
- Prioritize important options, and consolidate or remove less critical ones.
- Implement alternative navigation patterns (e.g., predictive search, dynamic filtering).
Miller’s Law
- Principle: Users can only process a limited amount of information at once.
- Application: Manage cognitive load by simplifying interfaces.
- Strategy:
- Limit the number of elements to 7, plus or minus a few.
- Use clear labels and concise descriptions.
- Organize content hierarchically, using high-level categories to reduce information overload.
Fitt’s Law
- Principle: The size and distance of a target affects how easy it is to interact with it.
- Application: Optimize placement and size of interactive elements.
- Strategy:
- Position important interactive elements within easy reach.
- Enlarge interactive targets to increase the area and reduce the effort needed to hit it.
- Ensure primary actions (e.g., call-to-action buttons) are prominently displayed and easy to access.
Jakob’s Law
- Principle: Users expect interfaces to work similarly to those they have used before.
- Application: Follow established design patterns to meet user expectations.
- Strategy:
- Adopt standardized and consistent design to enhance usability, prioritizing functionality over novelty.
- Place familiar elements in expected locations (e.g., close button on the upper right corner of the screen).
- Provide clear feedback to users based on common best practices.
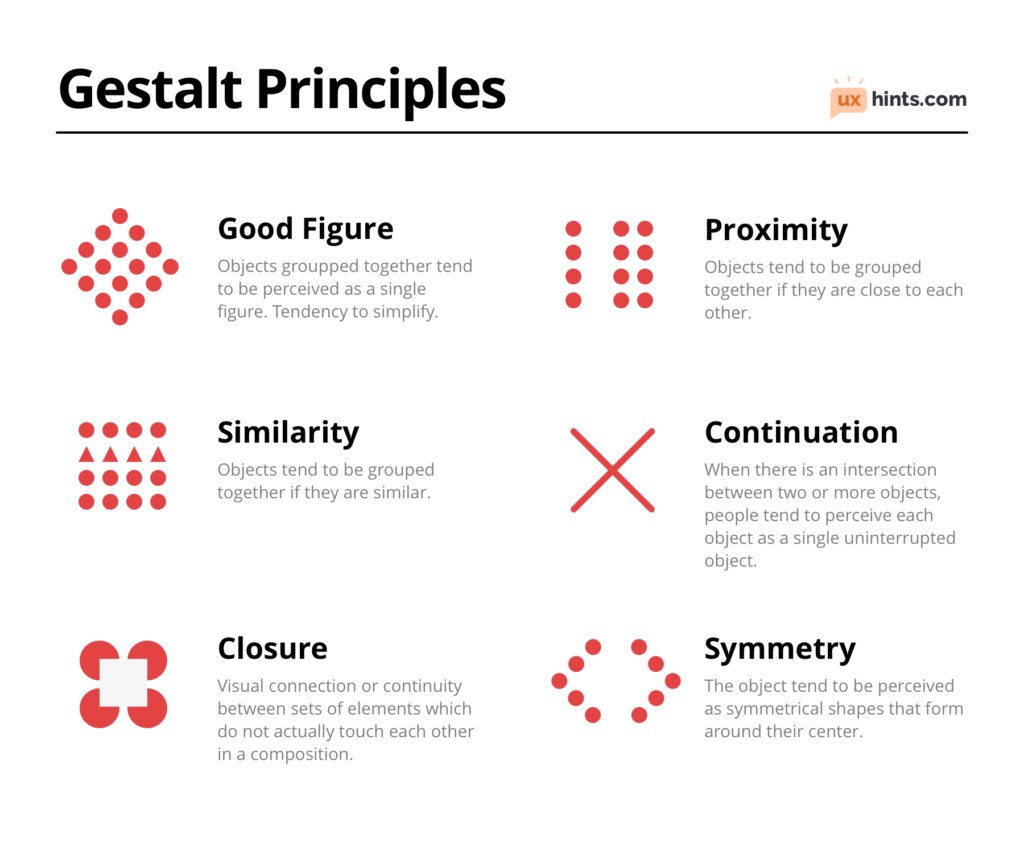
Gestalt Principles
- Principles:
- Good Figure: People tend to perceive visual elements as the simplest single form.
- Proximity: Elements that are close together are perceived as related.
- Similarity: Items that look similar are grouped together.
- Continuity: The eye is drawn along paths, lines, and curves, perceiving continuous movement.
- Closure: The mind completes incomplete shapes to form familiar objects.
- Symmetry: The human visual system prefers symmetry and often sees symmetrical elements as belonging together.

- Application: Create relationships between objects with Gestalt Principles.
- Strategy:
- Add borders around elements to define a common region and create structure.
- Create a common region by adding a background behind multiple elements.
- Link elements together using similar colors, shapes, or other design patterns.
- Use size, color, and spacing to differentiate between primary and secondary elements
- Use whitespace to separate different groups of elements..
By applying these UX laws, designers can create interfaces that are intuitive, efficient, and user-friendly. This approach ensures that designs meet user needs and deliver seamless, enjoyable experiences.
